Divi 3.0 introduces a complete new “visual builder” (also referred to as a “front-end editor”) that has been re-built from the ground up using React, a modern JavaScript library for user interfaces. This new builder allows users to edit their WordPress pages on the front-end of their website using simple and beautiful visual controls. When you activate the builder, you see your page exactly as it would appear on the front-end of your website. With the builder active, however, the page becomes editable using Divi’s vast array of content elements and design settings. You can click into a paragraph and start typing, highlight text and adjust its font, size and style, or open up the settings for any element and change its content, appearance and positioning. Dragging, dropping, resizing, copying, pasting, deleting and duplicating elements is also easy. The page becomes alive and each element feels tangible because you are able to manipulate everything in natural and intuitive ways. When you make a design change or add new content to a page, these changes appear instantly. This is because the new visual builder doesn’t rely on traditional loading, so there is need for page refreshes or Ajax loading bars during the majority of the builder experience. This is the future of WYSIWYG.
Add New Content From Divi’s 40+ Modules
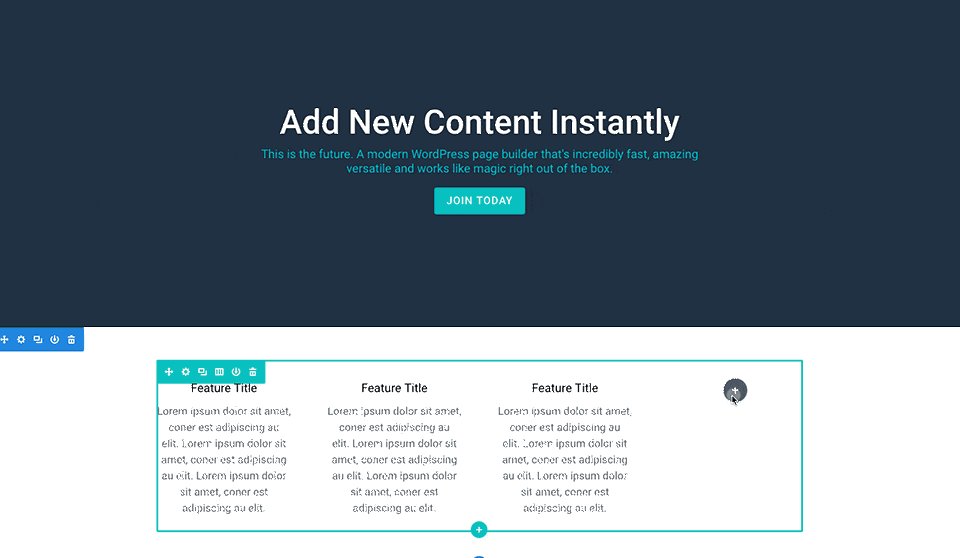
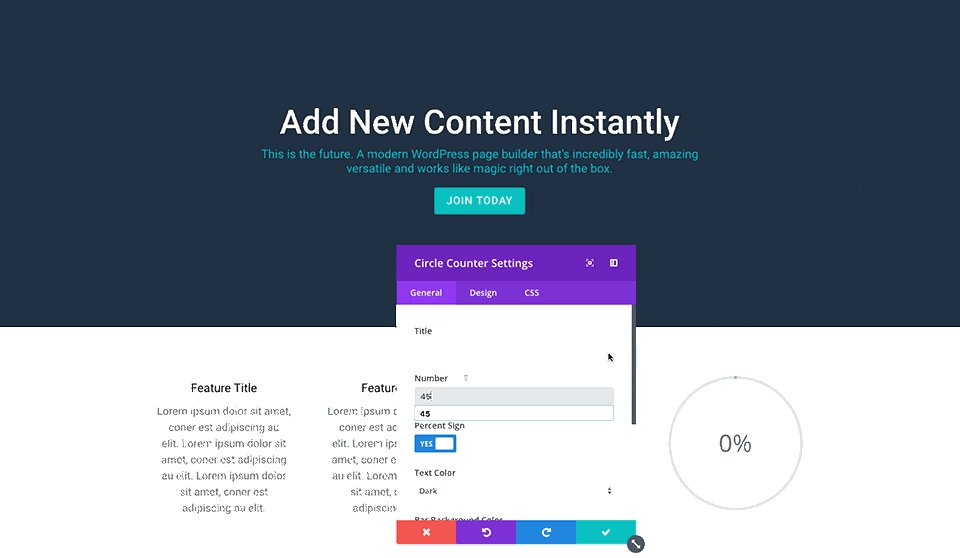
Adding new content in Divi 3.0 is simple. Hover over your desired location on the page and click the “+” button to add a new element. You are greeted with a list of Divi’s 40+ content modules which can be used to build just about any kind of website. There is no need to drag and drop content from a central dock because Divi’s content tooltip is always there when you need it.

Easily Customize Everything
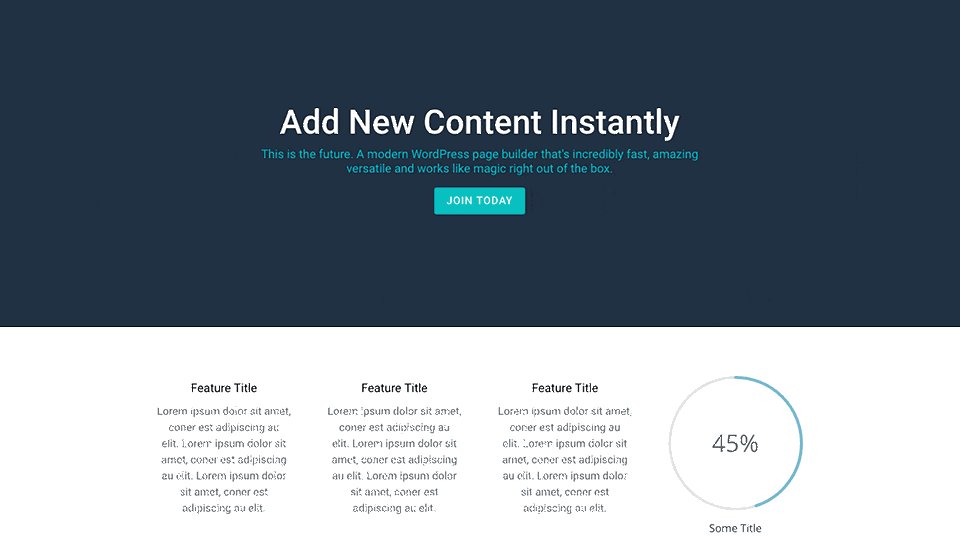
The beauty of Divi 3.0 becomes apparent when you start to adjust your content’s design. Everything can be customized and you can see those changes appear in real time.
- Choose from dozens of custom fonts.
- Adjust text color, size, line height and letter spacing.
- Add custom padding and margins.
- Change column structures and row heights.
- Add background colors and images.
- Enable parallax backgrounds and video backgrounds.
- Drag, drop, copy and paste content elements.
- Apply different design settings for each responsive breakpoint.
- Drag to adjust row heights and widths.

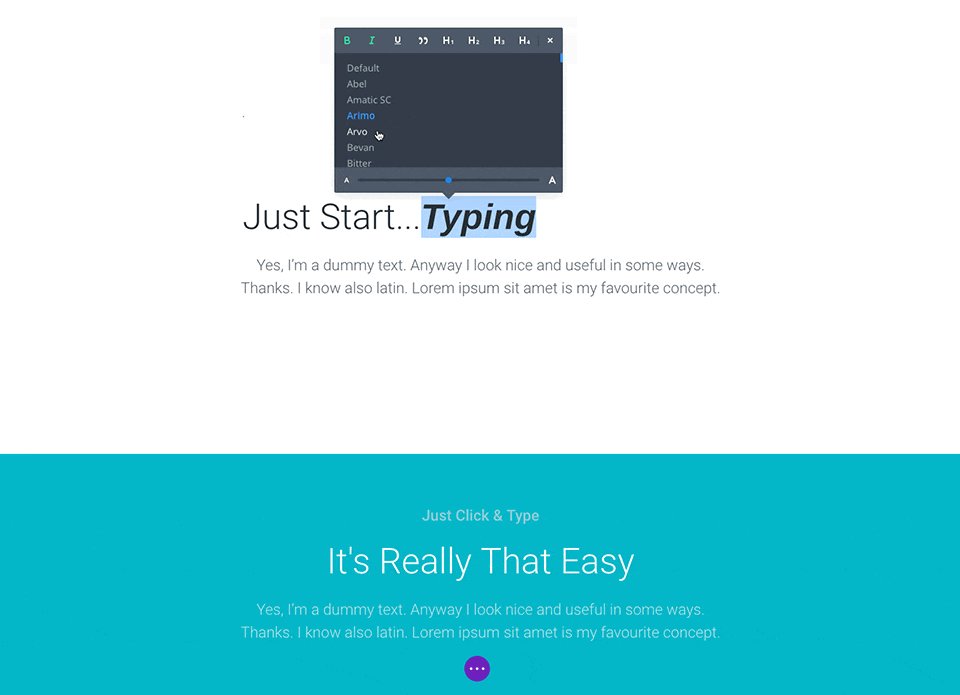
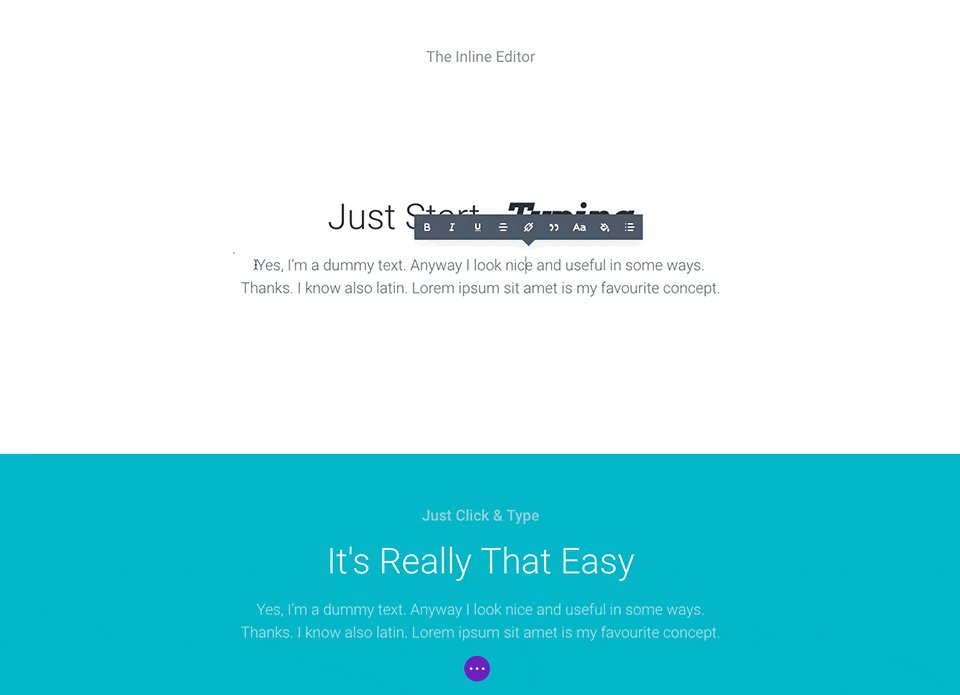
Enjoy A Beautiful Inline Editing Experience
When the new visual builder is active, all text on the page becomes editable. There is no need to open up an element’s settings to adjust its text content. Simply click into any paragraph and start typing to add text, or highlight any text to adjust its font, size, style and spacing. We have created our own inline editor UI that is super smooth and wonderful to use. If you have ever been frustrated by the standard busy TinyMCE interface, you are going to be pleasantly surprised when you use Divi 3.0.

Experience Unbelievable Speed
Divi 3.0’s visual builder is probably the fastest online website building experience you have ever used. There are little to no page refreshes or Ajax loading bars. In fact, there is no traditional loading of any kind during most of the building process. This is because JavaScript powers the builder and the building experience occurs entirely in your browser. Instead of relying on communication between your browser and your server for changes to occur, the Divi 3.0 builder only needs to wait for the time in takes the application to compute each change. When used with a decent computer and a modern browser, you will experience nearly instant updates as you add and adjust content. Your server load, server speed and Internet speed are no longer a factor.
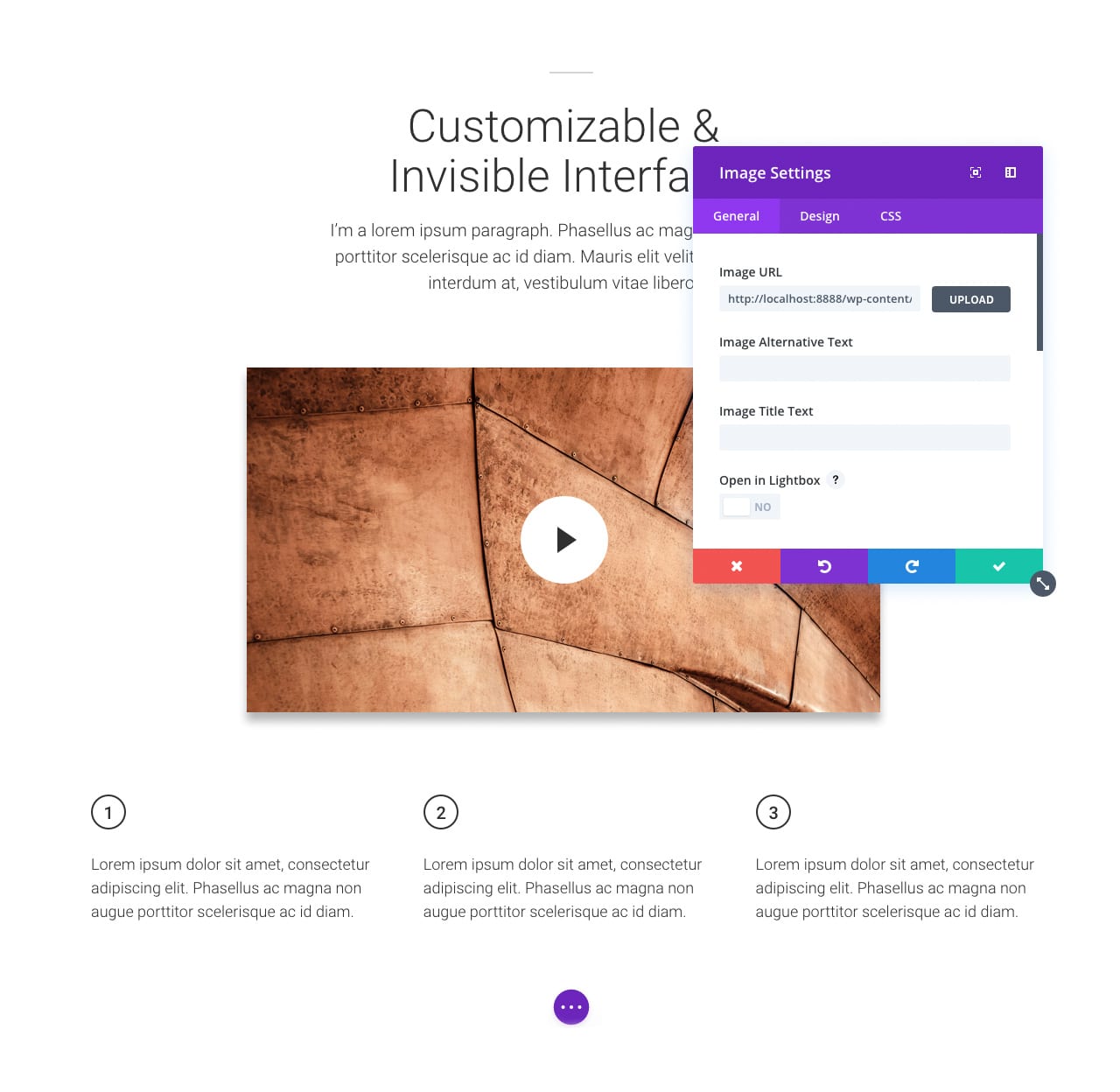
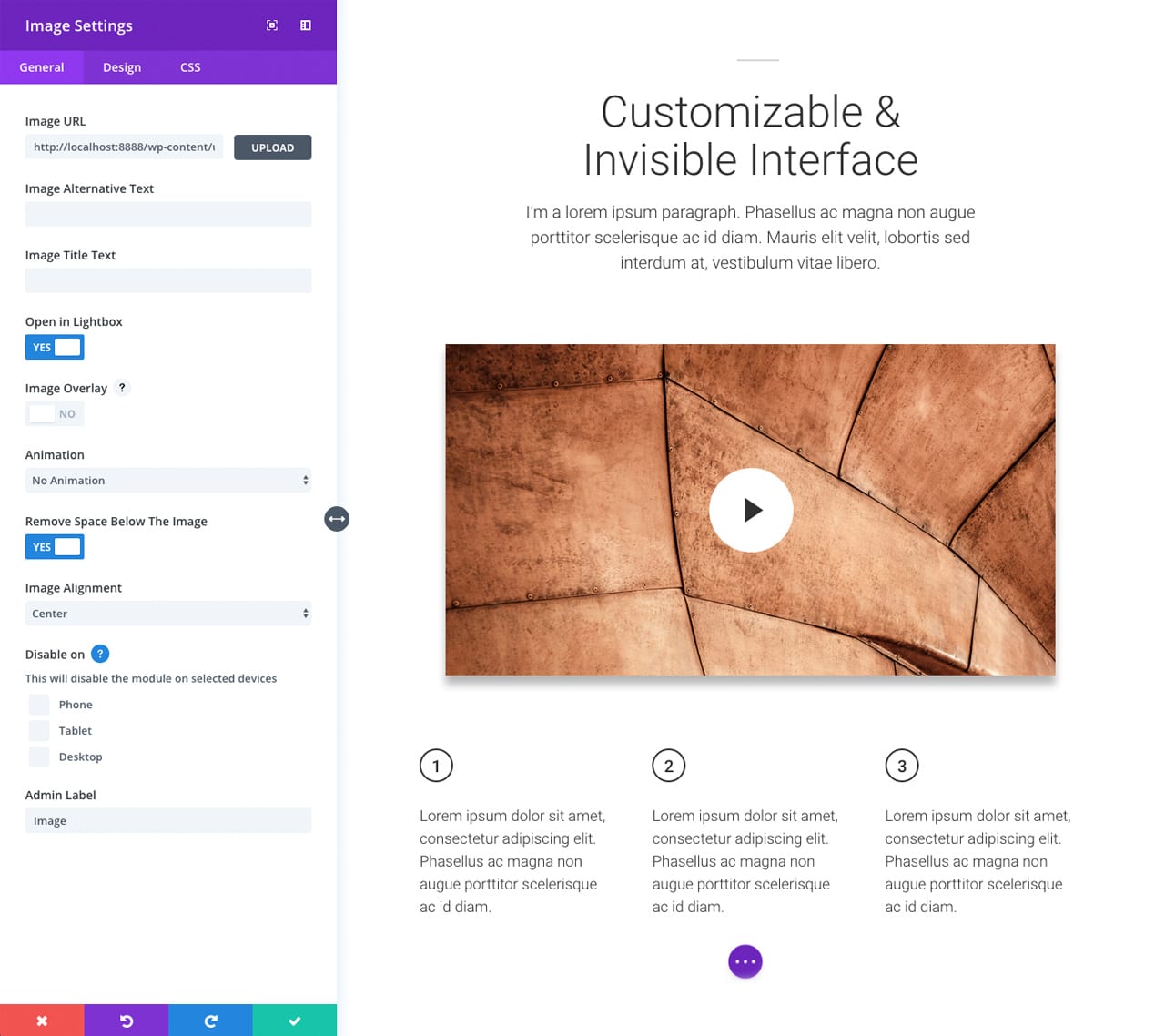
The “Invisible” & Customizable Builder Interface
We code named the new visual builder’s design the “Invisible Interface.” This represents one of our core design philosophies, which is that “good design often goes unnoticed.” The best UI is one that doesn’t get in your way, and one that predicts your intentions and offers you solutions. This is what it means for an interface to be truly “intuitive.” Divi 3.0 doesn’t bombard you with unnecessary grids, lines and buttons. There are no floating headers or sidebars to steal away your screen real estate or overlays to obscure your vision. When you first load the builder, you might not even know it’s there, but when you start to explore the page with your mouse the controls become apparent.
Divi 3.0’s visual builder is the first WordPress page builder to offer a customizable interface. This means you aren’t pigeonholed into certain UI conventions when it comes to how the builder’s controls are displayed. You can choose to have these settings appear in a modal popup, or you can snap that popup to the side of the page and enter “sidebar” mode. You can adjust the popup and sidebar’s size and position so that you can optimize your space based on the size of your screen or the content on your page.

Powered by React
Last year Matt Mullenweg, the co-founder of WordPress and the CEO of WordPress.com, talked about the future of WordPress and the importance of JavaScript. Later that year the team at WordPress.com released Calypso, a modern WordPress interface built using React and Flux. This allowed them to jump past years of legacy and create a new and modern WordPress interface. We decided to follow their lead and do the same thing with Divi. The visual builder in Divi 3.0 is a completely new application built from the ground up using React and Flux, and this new technology has allowed us to do some really amazing things. We are invested in the future of the web, we are dedicated to the future of Divi, and Divi 3.0 is our way of proving to ourselves and our community that the builder will continue to evolve and change for the better for many years to come.